24 dicas para obter um e-mail com design responsivo
O Web Design Responsivo (WDR) está em alta e ganhando força entre os sites de e-commerce. Mas o que não deve ser ignorado é o E-mail de Design Responsivo (EDR). Cerca de 43% dos e-mails são atualmente abertos em dispositivos móveis, podendo chegar a 50% até o final do ano. Para algumas marcas, como a Hugo Boss, no mobile este número chega a 60%. Segundo a Adobe, 71% das compras via mobile são influenciadas por e-mails enviados pelas empresas.
Você tem apenas uma chance, então evite as mensagens “Caso o email não abra clique aqui” para levar ele ao seu site, muitas vezes a loja não esta preparada para isso também. O pior, é que um terço dos usuários irão se descadastrar da sua lista se eles não poderem ler suas mensagens em suas pequenas telas.
O que é um e-mail de design responsivo
O E-mail responsivo identifica a tela de um dispositivo ou o tamanho da tela usando o media query que indica o layout apropriado indicado pelo designer no momento da programação. O mais comum “breakpoint” é o de 480 pixels (especificações do iphone), mas qualquer breakpoint pode ser configurado para atingir vários tamanhos de tela, incluindo os tablets e phablets.
Ao contrário de projeto escalável que dimensiona 100% da largura da tabela para baixo em qualquer tamanho de tela, o responsivo permite que um designer modifique, esconda, empilhe, adicione ou expanda/recolha do conteúdo para otimizar a usabilidade das telas estreitas. Enquanto o design escalável é certamente mais fácil de codificar e é provavél que “trabalhe” com todos os dispositivos, a usabilidade pode sofrer quando o layout e os elementos do design não são projetados de uma tela menor.
O escalável é o melhor para e-mails baseado em textos sem muitos gráfico (isto é, não para e-mail de varejo!). O responsivo não requer um layout do desktop em conformidade com a boa prática de largura reduzida, oferecendo maior flexibilidade e controle sobre o merchandising e o conteúdo.
Infelizmente, o responsivo não é infalível. Alguns clientes de e-mails como o Gmail ou o Outlook removem as folhas de estilo CSS e não suportam o media queries. Foi relatado que os usuários preferem sincronizar suas contas através de um aplicativo nativo do celular (que possui suporte media), que tornará a versão do responsivo correta, mas o aplicativo do Gmail, por exemplo, não irá.
A boa prática é se planejar para o fracasso usando uma grade flexível e uma largura fixa do layout no seu HTML, para testar os conhecidos clientes problemáticos (
Responsivo bateu ambas as versões do desktop e estática em receita e AOV, embora os cliques foram consistentes. Removendo links de navegação não afetou as métricas.
Também considere desnecessário remover links como como botões de compartilhamento social em cabeçalhos e rodapés.
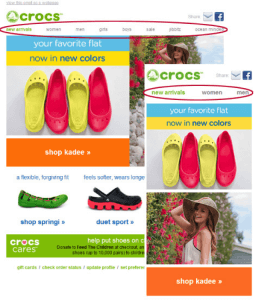
3. Obtenha o “stack-happy”. Ao invés de escalar as imagens para baixo, transforme os sortimentos horizontais em verticais em 480px breakpoint. O exemplo da Crocs acima ilustra isso.
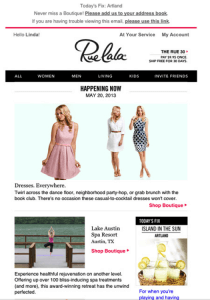
Duas ou três colunas no layout também podem ser empilhadas em uma. Embora a marca RueLaLa é elogiada por conta de seu site responsivo, seu e-mail não é.
Estilo
4. Use uma fonte legível. Isso não significa que você tenha que usar apenas sans-serif. Use uma fonte de no mínimo 13 pixels (Tamanho de fonte mínima do Iphone), fontes menores ficam ampliados pelo dispositivo e podem afetar seu layout.
Cuidado com as palavras em negrito, em letras maiúsculas. Eles são mais difíceis de ler em fontes menores em telas menores, especialmente quando eles estão escritas de branco sobre um fundo preto, como na chamada da Sephora acima.
O exemplo abaixo ilustra o desafio com roteiro e fontes mais gordas e baixo contraste entre imagens e textos.

5. Use alto contraste. É sempre recomendado para Web, mas ainda mais importante em dispositivos móveis que não são apenas pequenos, mas muitas vezes utilizado em condições de baixa luminosidade. Não faça isso se você pode ajudá-lo!
Conteúdo
6. Coloque as principais informações no lead. Pergunte para si mesmo se o cliente pode compreender suas mensagens mais importantes sem ter que rolar a página, e se isso o força a nagevar ou clicar.
7. Oculte o conteúdo desnecessário do pré-cabeçalho e rodapé. A menos que você seja obrigado, por razões legais ou da marca, considere misturar o texto extra do que empurrar para baixo o seu conteúdo mais importante. Dica: esqueça o link “versão móvel”, afinal você tem o responsivo.
8. Repense a sua propaganda. Se os seus e-mails são normalmente cheios de produtos e ofertas, considerá-los para os usuários móveis. Lembre-se, sua variedade de desktop não tem que combinar com o móvel. Pense no contexto do usuário e o que é melhor dentro desse.
9. Use mensagem de texto. Não aquele tipo de mensagem de texto! Use mensagens baseadas em texto em vez de imagens para o seu principal conteúdo “gancho” para os clientes que possuem as imagens desativadas por padrão.
Este e-mail recebe o ponto de vista. Um gancho forte vai motivar o cliente a transformar ativar o modo imagem, ou apenas clicar sobre o botão no meio.
10. Design para imagens desativadas. Evite a tela branca da morte.
A imagem acima é de uma empresa de Internet Retailer top 5!
11. Modificar imagens. Você não é obrigado a reduzir as imagens com o responsivo. Na verdade, muitas imagens perdem sua qualidade quando elas encolhem. Considere cortar ou trocar imagens, ou até mesmo removê-los completamente.
12. Otimizar o tamanho da imagem. A velocidade do carregamento da página é importante para a Web, ainda mais para dispositivos móveis conectados ao wi-fi frágil do Starbucks.
13. Aguce sua imagem. Tela retina de alta densidade requer imagens de alta resolução para aparecer afiada.
14. Substitua GIFs animados com imagens estáticas. O GIF não vai funcionar no celular.
Chamadas para a ação
15. Use largas metas. Aprenda a projetar para telas de toques (https://www.lukew.com/ff/entry.asp?1649). Para começar, links e botões devem ter um mínimo de 44 x 44 pixels, de acordo com as diretrizes da Apple.
16. Utilize todo o espaço em branco. Pense que o espaço em branco é seu amigo. O erro de design mais comum que eu vejo no celular são links muito juntos.
17. Faça o botão maior!
18. Dobre-os. Preste atenção na colocação da chamada de uma ação, lembre-se que a dobra depende se o dispositivo está no modo retrato ou paisagem. Isso não significa que você deve ter um plano de ação o mais alto possível para acomodar os usuários da paisagem. Mas o conteúdo que aparece acima de ambas as pregas devem ser atraente o suficiente para levar a um forte apelo da ação com uma mínima ação do thumb.
19. Deixe-os mais próximo do conteúdo. Cada link é em essência uma chamada para a ação. Os links de produtos devem estar mais próximos das imagens correspondentes para os usuários saberem no que eles estão clicando. O mesmo vale para qualquer tipo de link / botão em sua mensagem.
20. Faça os links parecem links. Isso continua sendo importante desde o estilo moderno de design dos links, com suas letras coloridas sem sublinhar. (Veja o exemplo da Sephora acima).
21. Otimize o CTAs para imagens desativadas. Os botões também são imagens.
22. Use links de ligação quando apropriado. O que é mais estreito do que 480 pixels é, provavelmente, um dispositivo móvel. Este é o contexto do usuário entregue a você numa bandeja de prata, para usá-lo quando ele faz sentido.
23. Link móveis para páginas amigáveis. Não deixe cair a bola no seu site!
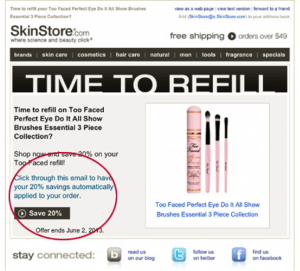
24. Copie códigos promocionais. Auto aplicação de um código de desconto para e-mails de referência é o chefe para usuários móveis que têm mais dificuldade em alternar entre as abas e aplicativos abertos.
Melhor ainda, informar o cliente de que será auto-aplicado.
Valerá a pena o esforço?
O Responsivo faz transformar em um alto custo de tempo, de esforço e recursos do que suas alternativas, mas como o mobile abre acima 50% (verifique suas análises para ver onde você está), é muito caro decepcionar seus assinantes de e-mail com uma experiência inutilizável. É também muito mais barato e rápido para aplicar o responsivo e testar em um único e-mail de campanha do que se submeter a uma revisão do seu site responsivo. Se você está considerando aplicar o responsivo em seu site, começar com um e-mail de campanha pode te ajudar a construir o caso. Finalmente, se você está usando o responsivo, não se esqueça do e-mail (como o RueLaLa), ele é bastante importante.
Fonte: Get Elastic